Cómo insertar un traductor gratuito para tu web o blog

Poder tener tu web traducida a más de 70 idiomas sin que te cueste nada, es algo que hay que aprovechar. Unaweb, por naturaleza (aunque suene raro decirlo) está hecha para cruzar el mundo. Las visitas llegan desde cualquier lugar. Para que te comuniques con todos, vas a insertar el widget del traductor de Google en tu web.
Introducción
Siempre pensaba que al estar mi web en español (donde pruebo mis Consejos Rápidos sobre cómo insertar diferentes widgets), solo iba a recibir visitas de países donde se hablara español. Pero un día por curiosidad, Google Analytics me demostró que estaba equivocado. Tenía visitas de EEUU y Rusia. ¿Pudieron venir por equivocación? No lo creo. Mi web contiene palabras clave internacionales como “Widget de Slidely para Webnode” haz clic aquí y las mismas variables para otros widgets. ¿Volverían si hubiera tenido un traductor?
Cómo insertar el widget traductor de Google a mi web o blog

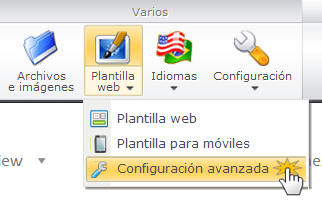
Esta vez voy a cambiar la forma de insertar este widget con respecto a las anteriores. Vas a necesitar tenerlo en todas las secciones de tu web. Así que para hacerlo de una sola vez, ve a la “configuración avanzada” del editor de Webnode.

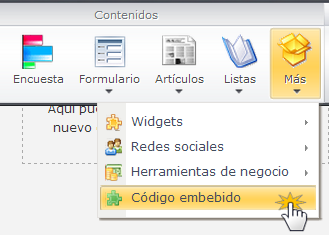
Haz clic en “Más” y elige el lugar donde lo vas a colocar el “código embebido”. En este caso es mejor que esté visible en la parte superior de una columna lateral.
Descarga el archivo con el código y pégalo dentro de la ventana:
Así es cómo queda:
Si te ha gustado, no olvides compartirlo con todo el mundo. ¡Un abrazo!
